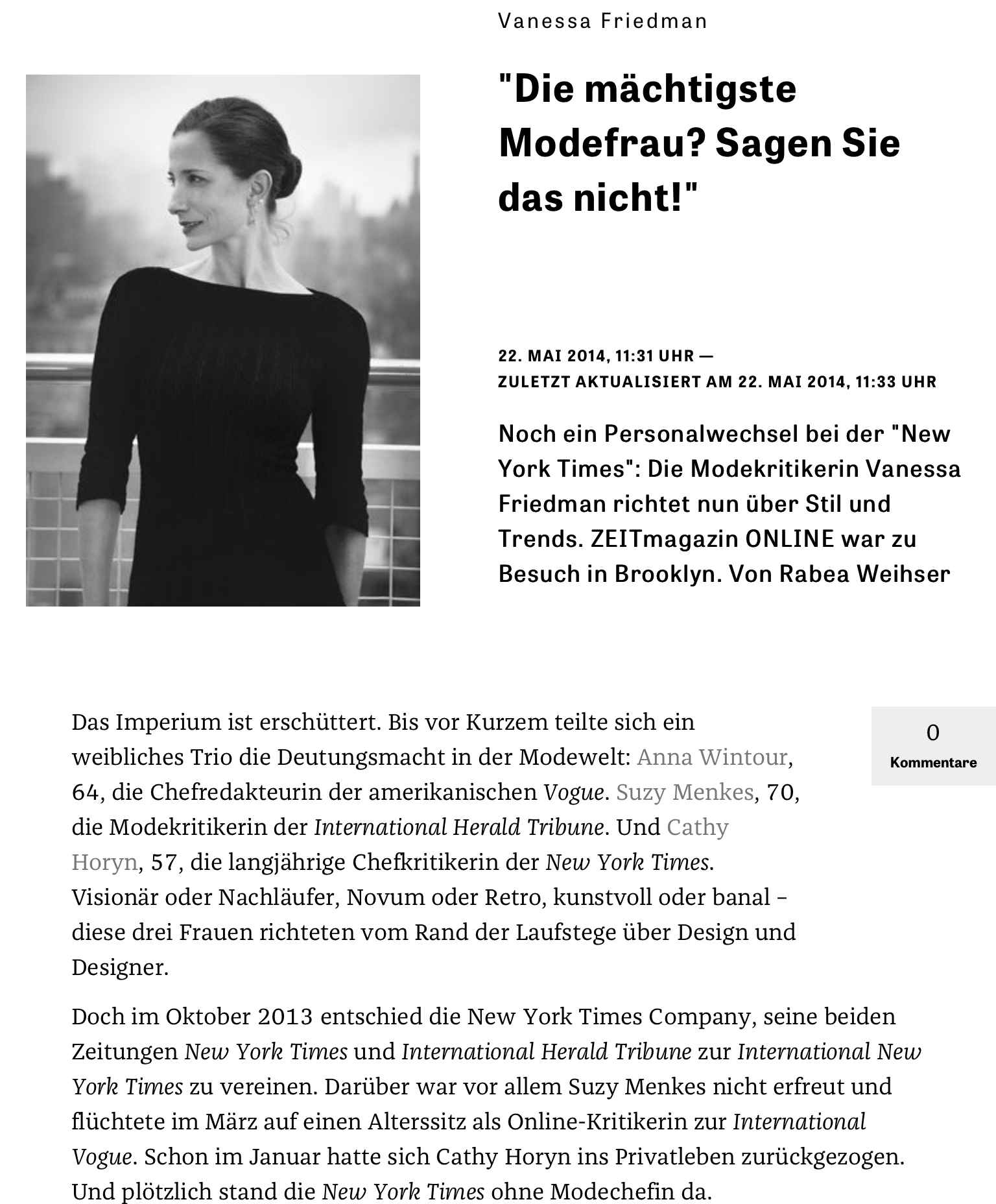
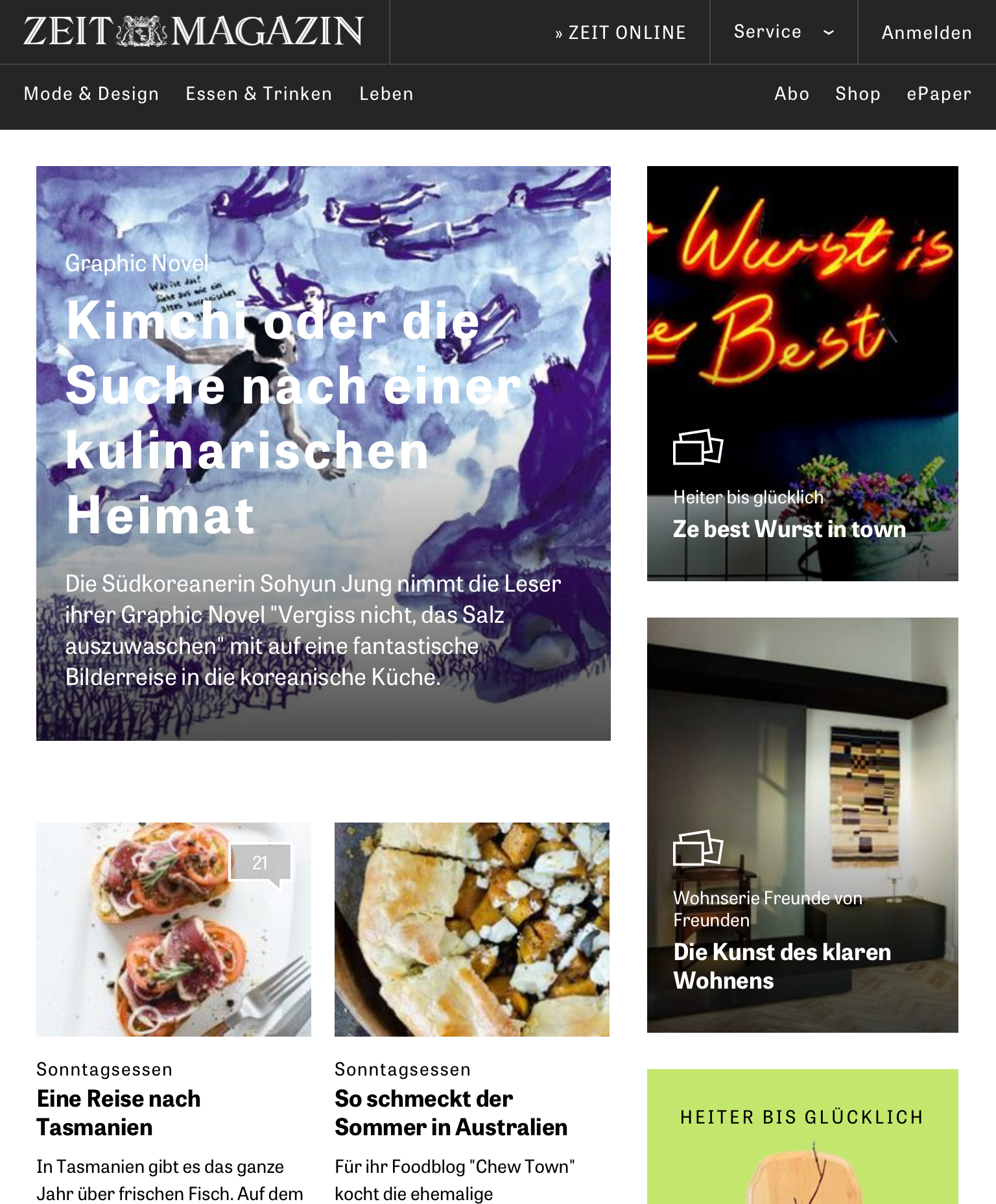
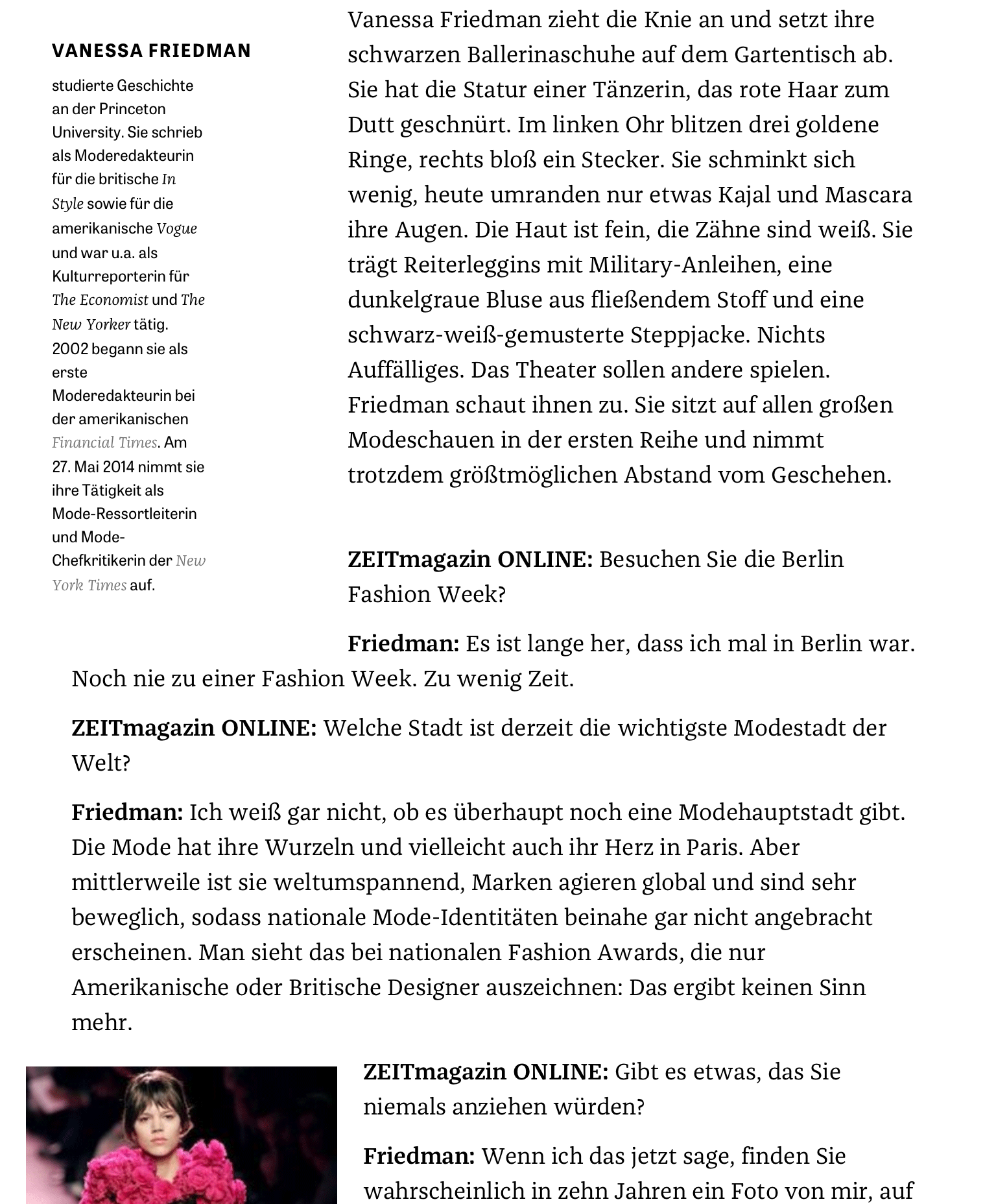
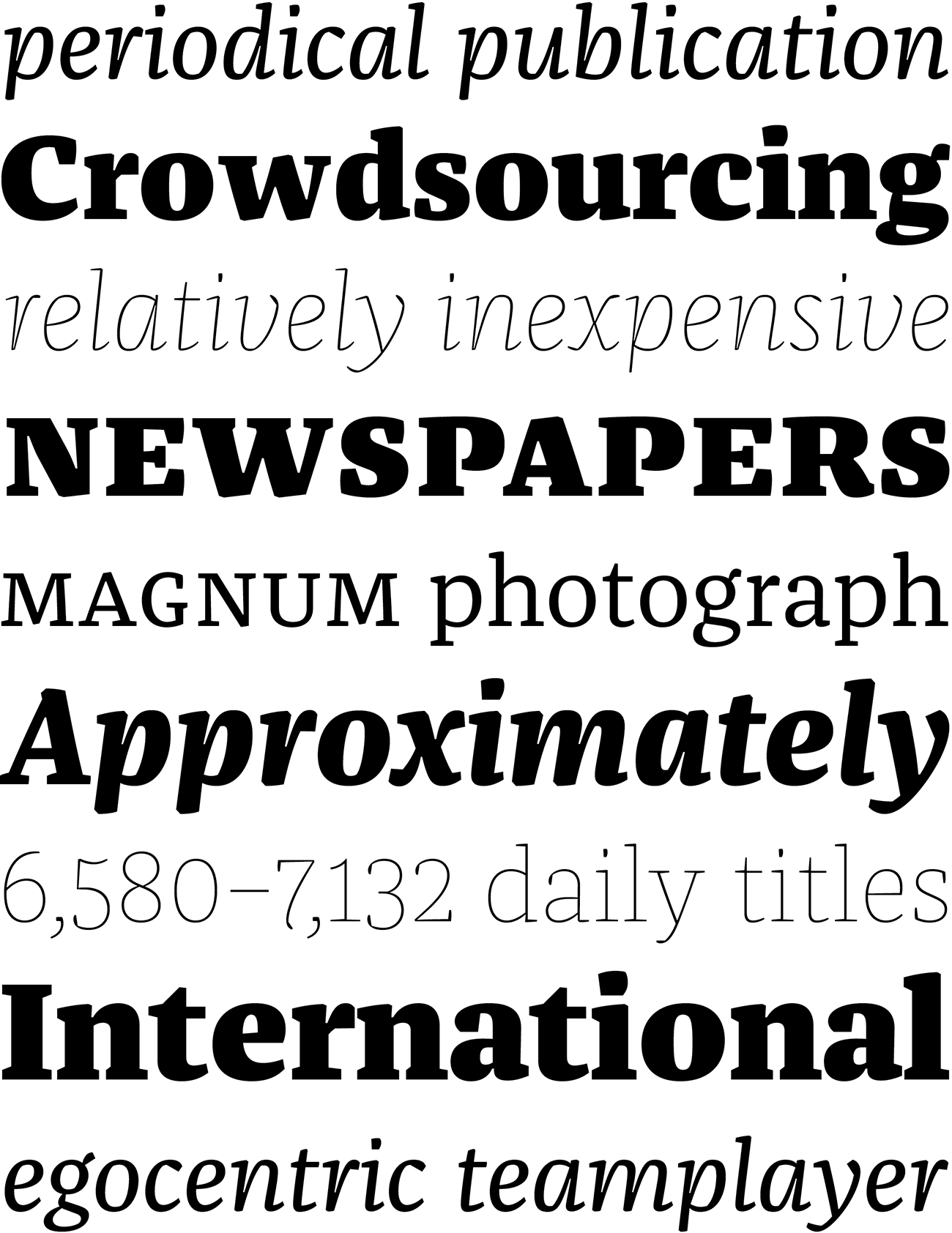
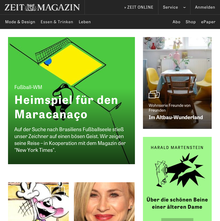
FF Franziska for Bündner Tagblatt and ZEITmagazin Online
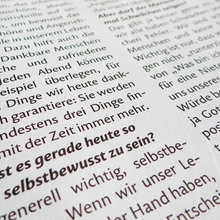
Concurrent editorial uses of the same new typeface demonstrate its versatility while teaching us lessons about print and web.
Contributed by Florian Hardwig on Jun 20th, 2014. Artwork published in
.






























































1 Comment on “FF Franziska for Bündner Tagblatt and ZEITmagazin Online”
Thank you for introducing a new nice font with this blog. The images clearly explain how FF Franziska can be effectively used. :)